Case Study: Zmiana wyglądu NetCoaching.pl
czwartek, 22 listopad 07, 12:05O dobrym kierunku zmian w tej bardzo rozbudowanej platformie e-learningowej pisze w tym artykule.
O tym kierunku zmian w tej bardzo rozbudowanej platformie e-learningowej będę dzisiaj pisał.
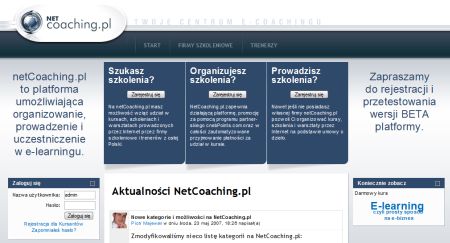
Stara strona główna
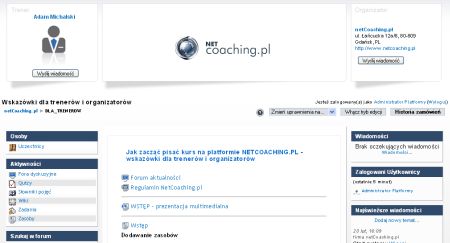
Na początek, jak strona wyglądała wcześniej, jakie były jej założenia:
U góry mieliśmy dosyć duży nagłówek. Jak dla serwisu WWW nagłówek z logo miał mimo wszystko standardowe rozmiary - około 150-200 pikseli wysokości (nagłówek z logo i menu).
Biorąc pod uwagę to, że była to platforma e-learningowa, na której maja prowadzić kursy inne firmy i te inne firmy maja promować własne marki, zdecydowaliśmy się mocno zmniejszyć nagłówek do 60 pikseli. Tak żeby było widać, że jest to platforma NetCoaching.pl, ale żeby ona nie była na pierwszym planie w momencie, kiedy klient jest już na kursie.
Zaraz pod nagłówkiem, na stronie głównej, tak jak reszta strony była podzielona na trzy kolumny, lewą, środkowa szeroka i prawą. Dużymi literami napisaliśmy: „NetCoaching.pl to platforma umożliwiająca organizowanie, prowadzenie i uczestniczenie w e-learningu”.
Oczywiście projekt jest dostosowany do rozdzielczości 1024x768, ponieważ zgodnie z artykułem Można pożegnać 800x600 www.cneb.pl/a/koniec_800x600.html ilość osób, która korzysta z rozdzielczości 800x600 jest na tyle mała (poniżej 10% osób w Polsce), że spokojnie można przestawić się na 1024x768 - ale nie więcej.
Środkowa część była podzielona na trzy panele, które nam wydawały się bardzo fajnym pomysłem, ale z rozmów z użytkownikami, okazało się, że nie do końca rozumieją, o co chodzi.
W tych trzech panelach było dużymi literami napisane:
| szukasz szkolenia | organizujesz szkolenia | prowadzisz szkolenia |
Pod każdym z tych paneli znajdował się przycisk – zarejestruj się.
Poniżej tych przycisków w każdym panelu były opisane korzyści dla każdej z 3 grup.
| Jest to platforma dla tych, co chcą się uczyć, chcą korzystać ze szkoleń e-learningowych | Oferta dla firm szkoleniowych, które chcą prowadzić swoje kursy | Jest to platforma dla osób, które nie posiadają działalności gospodarczej |
mimo tych opisów okazało się, że niezrozumiała jest różnica między „organizujesz szkolenia”, a „prowadzisz szkolenia”. Mnie to już nie dziwi - dziwi mnie tylko, że o tym nie pomyślałem od razu.
Prowadzę kilka lat sprzedaż w Internecie, wiem, że dużo osób nie lubi czytać takich szczegółowych informacji. Ostatnio było to potwierdzone przez kolejne badanie Eye-Track - A jednak Internauci czytają! www.cneb.pl/a/internauci_czytaja.html. Gdy ktoś decyduje się czytać w Internecie, to czyta wszystko, ale połowa Internautów to czytelnicy skanujący, tacy którzy przede wszystkim czytają nagłówki i na ich podstawie podejmują decyzję. Tylko czasami zaglądają do tych szczegółowych informacji. Więc nie trudno się domyślić, że nie czytając informacji pod poszczególnym panelem, można było mieć wątpliwości.
Poniżej tych paneli znajdowała się kolejna część strony, też podzielona na trzy części. Z lewej strony było okienko logowania, pośrodku aktualności NetCoaching, a po prawej stronie były reklamy, akurat darmowego kursu na temat e-learningu.
Przemyśleliśmy stronę główną jeszcze raz. Stwierdziliśmy, że:
- jest powiedziane mniej więcej, czym my jesteśmy, czym jest NetCoaching,
- są małą czcionką napisane korzyści dla uczestników, firm szkoleniowych i dla trenerów – nie jest to uwypuklone.
- Na pierwszej stronie są albo aktualności albo kategorie kursów.
Zrozumiałem, że stara strona była nie do końca zgodna z tym co sam napisałem w artykule Jak powinna wyglądać strona główna www.cneb.pl/a/strona_glowna.html.
Generalnie pisałem o tym, że na stronie głównej dla osób nie zalogowanych, nie powinny znajdować się aktualności. Tego typu informacje, powinny być skierowane bezpośrednio tylko do osób już obeznanych z serwisem - tj. w tym przypadku do osób zalogowanych.
Na stronie głównej nie powinno być tylko informacji typu „me message” - Jacy to my jesteśmy wspaniali, co my możemy Ci zaproponować. Powinny być raczej informacje typu „you message” - Jakie korzyści osiągniesz poprzez to, że jesteś na serwisie. Wzięliśmy to wszystko pod uwagę.
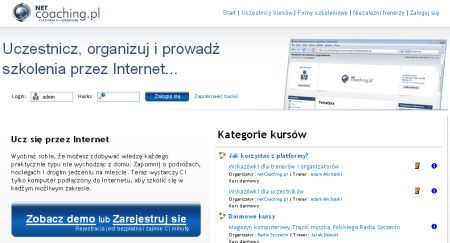
Nowa strona główna
Teraz o zmianach, jakie wprowadziliśmy.
Bardzo zwęziliśmy nagłówek, ograniczyliśmy się w nagłówku do logo i prostego menu, bez żadnej grafiki, tak by to nie odwracało uwagi od treści strony.
Pod nagłówkiem, czyli headerem, umieściliśmy slogan: „Uczestnicz, organizuj i prowadź szkolenia przez Internet”. Nie jest to może najmocniejszy slogan z tych, jakie znacie z artykułów w dziale Copywriting, niemniej jednak tego typu nagłówek zastosowaliśmy, by podkreślić czym zajmuje się platforma, jakie daje możliwości. Poza tym zależało nam na szkoleniach przez Internet, żeby słowo „szkolenia” było w mianowniku i dobrze się pozycjonowało. Był to jeden z celów przyświecających nam przy tworzeniu strony głównej.
Zaraz pod nagłówkiem i pod sloganem, umieściliśmy formularz logowania się. Jest to skierowane w stronę osób, które już są na platformie, które nie muszą zjeżdżać dwa ekrany niżej żeby się załogować, tylko od razu na pierwszej stronie widzą formularz logowania i mogą dzięki temu zalogować się natychmiast.
Z prawej strony tego sloganu i formularza umieściliśmy zrzut ekranu serwisu. Strona główna znacząco różni się od stron widocznych po zalogowaniu się. Dlatego chcieliśmy pokazać jak wygląda typowy kurs, żeby ludzie widzieli, że to jest całkiem proste, że jest to zwykła strona.
Poniżej sekcji ze sloganem mamy sekcję główna podzieloną na dwie części.
Z lewej strony umieściliśmy skróconą ofertę dla użytkowników („Ucz się przez Internet”). W ofercie dodaliśmy duży przycisk: „Zobacz demo lub zarejestruj się”. Demo jest to coś nowego czego wczesniej nie było. Chcemy ludziom od razu pokazać jak e-learning wygląda w praktyce.
Poniżej umieściliśmy oferta dla firm szkoleniowych i trenerów i znowu duży przycisk: „Zobacz demo lub zarejestruj się jako firma szkoleniowa lub trener”. Dzięki temu nie trzeba się zastanawiać, po którą kategorię podpadamy.
Z prawej strony mamy uzupełnienie oferty dla użytkowników - czyli listę kursów. Widać, jakiego typu są to kursy, kto je prowadzi i ile kosztuje dany kurs.
Zupełnie zrezygnowaliśmy z newsów na stronie głównej, jeśli osoba nie jest zalogowana.
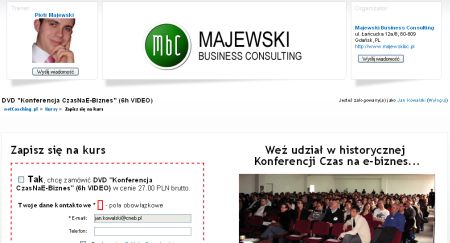
Nowy wygląd oferty kursu

Na zrzucie nie widać logo NetCoaching - jest takie samo, jak na stronie głównej.
Zaraz pod nagłówkiem są te trzy panele ze zdjęciem trenera, zdjęciem logo organizatora lub kursu oraz danymi organizatora.
Wprowadziliśmy możliwość przypisania do każdego kursu indywidualnego logo. W ustawieniach kursu pojawiło się nowe pole na adres logo firmy szkoleniowej albo adres logo kursu.
Usunęliśmy z oferty, czyli z części, która jest po prawej stronie, nazwę kursu. W ten sposób daliśmy Wam możliwość robienia nagłówków, które mają budować ciekawość. Wcześniej nie było to możliwe, bo trudno było zbudować ciekawość, jeżeli zaraz nad sloganem budującym ciekawość była nazwa kursu
Usunęliśmy również szeroki na całą stronę panel, w którym znajdował się tytuł kursu, firma, trener oraz cena kursu a z boku krótki opis kursu. Usunęliśmy to, bo jest niepotrzebne na tej stronie. U góry i tak są wszystkie informacje o trenerach i organizatorach, a na dole jest cała oferta.
Wzięliśmy cały formularz zamówienia w czerwoną, widoczną od razu ramkę i napisaliśmy w nim jasno: „Tak, chcę zamówić…(konkretny produkt) w cenie…”. Jeżeli kurs ma określony czas trwania, niżej jest napisane, że opłata za kursu dotyczy określonego czasu.
Pod spodem znajduje się formularz. Czerwonymi ramkami obwiedliśmy pola wymagane.
Postaraliśmy się aby osoby będące pierwszy raz na platformie dokładnie wiedziały, o co chodzi i jak zamawiać kursy.
Stara strona kursu widoczna dla uczestnika kursu

Kiedyś pod nagłówkiem znajdował się pasek, w którym była nazwa kursu i lokalizacja na platformie, po prawej stronie była informacja na jakie konto jesteśmy zalogowani.
Pod spodem wspomniane wcześniej trzy panele, czyli trener, firma, organizator. Wcześniej były one jednak nieopisane. Założyliśmy, że klient się domyśli... błąd.
Poniżej dopiero była zawartość kursu znowu podzielona na trzy części, czyli panel z opcjami, część główna z treścią i znowu panel z opcjami.
Część główna u góry miała dużymi literami napisane Tematyka albo Kurs tygodniowy, taka zupełnie niepotrzebna informacja o formacie kursu wprowadzona przez twórców Moodle - systemu, który wykorzystujemy. Format kursu, wynika z samego kursu, od razu widać, że jest to kurs tygodniowy albo tematyczny.
Zmieniliśmy te niedoróbki.
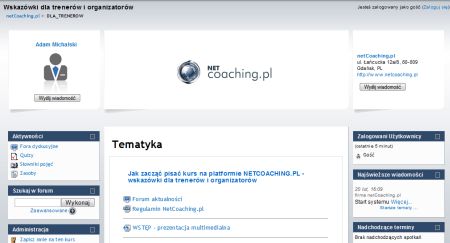
Nowa strona kursu widoczna dla uczestnika kursu

Przenieśliśmy te trzy panele do góry. Napisaliśmy też, że pierwszy panel to trener a ostatni to organizator.
Poniżej tych paneli umieściliśmy dopiero nawę kursu i lokalizację na platformie oraz przyciski edycyjne widoczne dla trenerów i organizatorów kursu.
Jest to teraz bardzo czyste. Jeśli ktoś się zaloguje na kurs od razu w pierwszym ekranie widzi logo organizatora albo logo kursu i widzi potwierdzenie, że jest na odpowiednim kursie.

